Table of Contents
How to Design Header for Website using Photoshop?
Here, we’ll tell you “How to Design Header for Website using Photoshop?” you can design header easily using photoshop with some given following steps.
Step 1
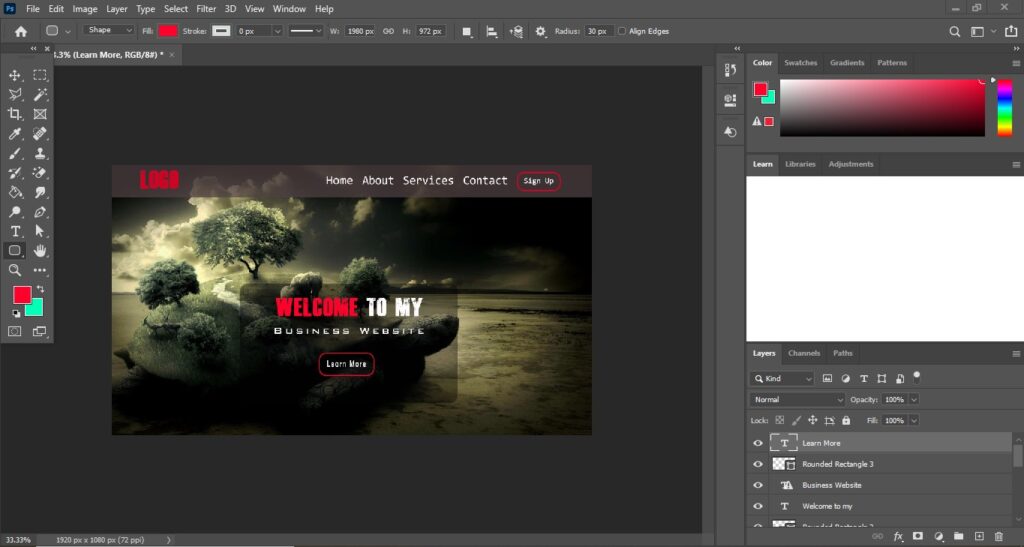
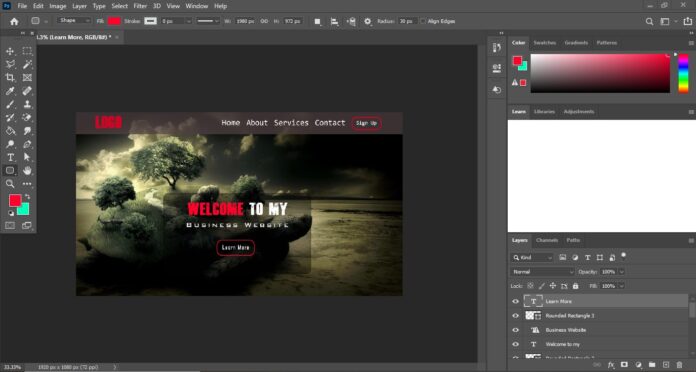
First open photoshop then select new file. And keep the size of it as you want and ok, then put the photos in the background of the header as you wish. And set it up and ok.

Step 2
First make Navbar and select the rectangle tool to make Navbar and place flowers width it and place height 50px and turn it ok. Then you have to set your logo to the left side, then you have to set your menus to the right side Home, About, Services, Contact, then you have to create a signup button. To make a button, you need to use the rectangle tool to make the width 40px and height 20px and ok and set it before menus in the right.

Step 3
Select the Rectangle Tool and put it width 100px and height 70px and ok and set it to the center, then you have to select the text tool and give the title of your website and then set the fonts and colour to the rectangle tool. Then you have to give another button in it, whether you can put signup button or even keep learn more button. To make the button, you have to copy the button that Navbar. And put it under the title in the rectangle center and then ok. Then save it in any format you want.